This note works
Image came from library
Here’s a suspicious image:

Five Common Gotchas in the App Store Marketing Guidelines
Last September Apple released new marketing and advertising guidelines for app developers. Most coverage mentioned the new app store badges but didn’t mention the numerous other changes which would affect most app developers. I often see marketing that violates the guidelines shared on Twitter or posted to design sites like Dribbble and Behance.
Here are the five guidelines that I see violated most often:
[clear][divider]
1. Use only black Apple products in your marketing
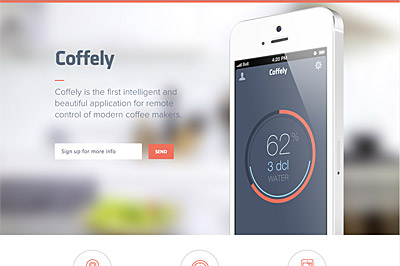
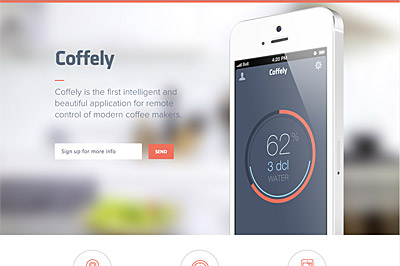
 This beautiful site promoting Coffely violates the marketing guidelines by featuring a white iPhone 5
This beautiful site promoting Coffely violates the marketing guidelines by featuring a white iPhone 5
The guidelines are very clear on this point: “Do not use white Apple products”. This applies even if you take photos or video yourself.
I violated this one in the Go Go Redball trailer video, which I had filmed using the white iPad I own. After Apple pointed it out to me (very politely) I had to reshoot the footage.
[box type=’info’]Bonus tip: You may want to only buy black devices so you can photograph or film your own marketing materials.[/box]
[clear][divider]
2. The supplied App Store badge must be included wherever you promote your app

What’s more, the badge has to be used unmodified; no color changing (it’s black only) and no substituting the badge for the Apple logo or iTunes icon.
It used to be common for sites to design their own “download” button or modify the old Apple-supplied badge. That’s harder to do now.
[box type=’error’]Careful: There are two variations of the badge (“Download” vs. “Available”) for use in different situations.[/box]
[clear][divider]
3. List compatible Apple products explicitly

Don’t say your app is available “for iOS”. Instead, list all devices it is compatible with, such as “for iPhone, iPad and iPod touch”. Yes, universal apps should mention all three.
[box type=’error’]Careful: The capitalization of product names can be tricky, such as “iPod touch”. Consult apple.com to get the right capitalization, and never use ALL CAPS.[/box]
[clear][divider]
4. Don’t overlap images of Apple products

[box type=’info’]Bonus tip: Also, a condition of using the Apple product images is that you don’t use them with images of competing products. So don’t post a photo of a Nexus 4 next to an iPhone 5.[/box]
[clear][divider]
5. Always include a legal disclaimer
Apple owns many trademarks, such as “iPhone” and “iPad”. If you’ve used any in your marketing materials, you’ll have to include a disclaimer somewhere. For the Go Go Redball video I have a short disclaimer fade in with the requisite App Store badge.
Be sure to list every Apple trademark used, but only those that you use. You may want to consult the Apple Trademark List.
[callout]Apple, the Apple logo, iPad, iPhone, and iPod touch are trademarks of Apple Inc., registered in the U.S. and other countries. App Store is a service mark of Apple Inc.
[/callout]
[clear][divider]
Further Reading
I recommend app developers and app marketers read the guidelines themselves, as I’ve only mentioned a few items here. There’s more, such as the order in which to list multiple platforms and how to name URLs. It’s very thorough.
Being featured by Apple is every indie developer’s dream, yet Apple has never disclosed exactly how features are selected. To me, it seems likely that the new guidelines indicate that an app’s marketing materials could be considered when choosing App Store features. Personally, I’d hate to lose a potential App Store feature just because I used a photo of a white iPhone on my web site.
Early preview for Go Go Redball for iPad
Progress on Go Go Redball for iPad is good. I’ve got some information posted over on the Touch Arcade forums.
Cat plays with Go Go Redball!
Just found this one on youtube. Seeing my apps in situations like this makes me happy.
New Website
After laying untouched for almost four years I decided it was time to reboot heagy.com. Since that time I’ve started a lot of personal projects (music & apps), and had a kid. I don’t have a lot of time to keep things working, so I’ve decided to concentrate on what I want from the site: a place to put the sites about my projects, and a place to post the many half-finished articles I have (mostly about technology).
In the process I’ve switched to WordPress, which means currently all the old content is gone. It’s sitting at old.heagy.com for now. I plan to migrate the most interesting content. If there’s anything you’ve come here looking for, let me know in the comments.